Hast du dich auch schon gefragt, wie es um die HTML Sitemap deiner Website steht? Braucht man wirklich eine oder kann man darauf verzichten? Was spricht aus Sicht von SEO (Suchmaschinenoptimierung) dafür? Ich erkläre dir alles, was du schon immer wissen wolltest.
In diesem Artikel
Inhaltsverzeichnis zum Thema HTML Sitemap
Mit 15 Jahren Erfahrung im Online-Marketing und SEO-Bereich habe ich schon unzählige Mythen rund um Sitemaps gehört. Mit einigen weit verbreiteten Irrtümern möchte ich heute aufräumen und dir verraten, was wirklich Sache ist.
Häufig tauchen Fragen wie diese auf: Benötigt meine Website wirklich eine HTML Sitemap? Was bedeutet das für SEO und die Benutzer:innen-Freundlichkeit? Kann ich mir diesen Aufwand sparen, weil es ohnehin nichts bringt?
Und was ist überhaupt der Unterschied zwischen einer HTML Sitemap und einer XML Sitemap? Beide erfüllen unterschiedliche Zwecke, aber eines ist klar: Sitemaps sind ein wichtiger Bestandteil der technischen Suchmaschinenoptimierung. Eine HTML Sitemap kann Nutzer:innen helfen, sich leichter auf deiner Website zurechtzufinden, während die XML-Version eher für die Suchmaschinenoptimierung gedacht ist.
In diesem Beitrag erkläre ich dir, was eine Sitemap leisten kann und ob sie für deine Website sinnvoll ist. Lass uns herausfinden, wie eine HTML Sitemap das Nutzungserlebnis und die Auffindbarkeit deiner Seite verbessern könnte. 🚀
Was ist eine Sitemap?
Eine Sitemap ist eine Datei, in der alle wichtigen Unterseiten (URLs) einer Domain aufgelistet sind. Sie liefert Informationen zu Seiten, Videos und anderen Dateien auf der Website und ihren Zusammenhängen.
Es gibt unterschiedliche Arten von Sitemaps, die bekanntesten sind die XML Sitemap und die HTML Sitemap.
Was ist der Unterschied zwischen einer XML Sitemap und einer HTML Sitemap?
Die XML Sitemap richtet sich an Suchmaschinen und wird speziell für Crawler von Google, Bing und Co eingerichtet. Sie ist ein strukturiertes Inhaltsverzeichnis deiner gesamten Website.
💡Du kannst die XML Sitemap deiner Website in den meisten Fällen aufrufen, indem du an die Domain „/sitemap.xml“ oder „/sitemap_index.xml“ anhängst. Das funktioniert natürlich nur, wenn eine XML Sitemap eingerichtet ist (wie es viele CMS Systeme automatisch tun).
Die HTML Sitemap ist eine benutzer:innen-freundliche Inhaltsübersicht, die die Struktur deiner Seite zeigt und Besucher:innen hilft, gezielt zur gewünschten Information zu gelangen. Optisch wirkt sie wie ein Inhaltsverzeichnis oder ein Seitenmenü.
Obwohl Google-Sprecher John Mueller betont hat, dass HTML Sitemaps für Suchmaschinen weniger relevant sind, können sie dennoch eine indirekte, positive Wirkung auf SEO haben. Er erklärte:
„I changed my mind on HTML sitemaps over the years, they should never be needed. Sites small [and] large should always have a clear navigational structure.“ (Quelle: https://searchengineland.com)
Muellers Aussage zeigt klar, dass eine gut strukturierte Navigation die beste Lösung für Websites ist. Trotzdem kann eine HTML Sitemap hilfreich sein, um die Nutzer:innen-Freundlichkeit zu steigern und den Nutzer:innen Hilfe bei der Orientierung bieten. Wie das genau funktioniert und welche Vorteile sich daraus ergeben, sehen wir uns jetzt genauer an.
Braucht meine Website eine HTML Sitemap?
Ob deine Website eine HTML Sitemap benötigt, hängt vor allem von ihrer Größe und Struktur ab. Eine benutzer:innen-orientierte Inhaltsübersicht kann für Websites mit komplexen Strukturen und vielen Unterseiten einen klaren Vorteil bringen, weil sie den Nutzer:innen als visuelle Orientierungshilfe dient.
Die HTML Sitemap kann dem Nutzer:innen helfen, eine bestimmte Seite leichter zu finden, die im Haupt- oder Untermenü nicht sofort ersichtlich ist. Ich empfehle das Einrichten von HTML Sitemaps besonders für größere Unternehmensseiten, Online-Shops oder Portale mit vielen Unterseiten.
💡 Beispiel: Auf vielen großen Websites findet man XXL Menüs mit unzähligen Unterpunkten, die wiederum Unterpunkte haben. Bewegt man den Mauszeiger über die Navigation, erstreckt sich das Menü plötzlich über den gesamten Desktop. Solche Menüs sind schon am Laptop und PC ein Alptraum für jede:n Nutzer:in, geschweige denn am Smartphone. Die meisten sind schlicht und einfach von den vielen Optionen überfordert.
In diesem Beispiel könnte eine Sitemap die Nutzer:innen-Freundlichkeit (Usability), User Experience (UX) und Customer Journey verbessern. Man würde also nicht alle Unterpunkte im Menü anzeigen, sondern nur die wichtigsten.
Für kleinere Websites mit einer klar strukturierten Navigation ist eine HTML Sitemap meist unnötig. Wenn deine Seitenstruktur intuitiv ist und Nutzer:innen schnell die gewünschten Inhalte finden, kann man sich den Aufwand für diese Art von Sitemap also sparen.
Du suchst Freelancer:innen, die dir eine HTML Sitemap anlegen?
Stelle hier deine unverbindliche Anfrage ein!
Jetzt Auftrag erstellenWas hat eine HTML Sitemap mit SEO zu tun?
Eine HTML Sitemap kann indirekt Einfluss auf SEO deiner Website haben, obwohl sie nicht direkt in das Ranking von Google oder anderen Suchmaschinen einfließen. Hier sind die wichtigsten Aspekte, wie eine HTML Sitemap zur SEO beitragen kann:
|
Aspekt |
Beschreibung |
|
Verbesserte Usability |
Eine Inhaltsübersicht hilft Nutzer:innen, sich auf komplexen und großen Websites zurechtzufinden. Besucher:innen bleiben dadurch länger auf der Website und rufen mehrere Seiten auf, was Verweildauer und Absprungrate positiv beeinflussen kann. |
|
Erhöhte Crawl Effizienz |
Suchmaschinen nutzen primär die XML Sitemap. Eine HTML Sitemap kann Crawlern aber helfen, alle wichtigen Seiten zu entdecken, besonders auf umfangreichen Websites. Das verbessert die Sichtbarkeit und verhindert, dass wichtige Inhalte übersehen werden. |
|
Interne Verlinkungen |
Eine HTML Sitemap stärkt die interne Verlinkungsstruktur und verteilt die Linkkraft (Link Juice) gleichmäßiger. Interne Links helfen Suchmaschinen, die Relevanz der Seiten zu beurteilen. |
|
Zugänglichkeit und Barrierefreiheit |
HTML Sitemaps sind für alle Nutzer:innen zugänglich und ermöglichen Menschen mit Einschränkungen eine bessere Navigation. Suchmaschinen bevorzugen barrierefreie Websites, was die SEO-Bemühungen indirekt unterstützen kann. Barrierefreiheit wird zunehmend wichtiger. |
Auch wenn eine HTML Sitemap keine direkte Ranking-Funktion hat, verbessert sie die Nutzer:innen-Freundlichkeit und die interne Struktur deiner Website. Das kann dazu beitragen, dass Suchmaschinen deine Inhalte als wertvoller einstufen.
Wie sieht eine HTML Sitemap aus?
Damit du dir vorstellen kannst, wie eine Sitemap auf großen Websites aussieht, habe ich drei Beispiele für dich vorbereitet.
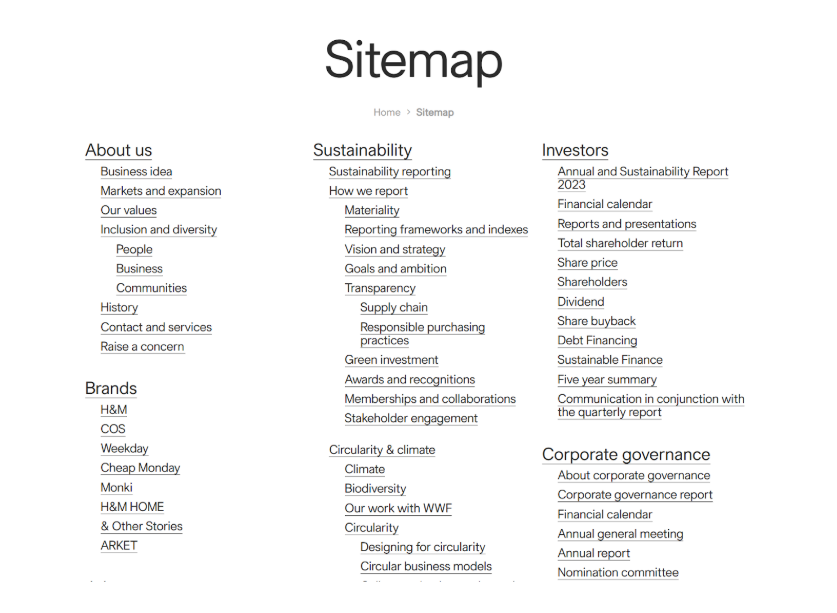
Das ist etwa die HTML Sitemap der H&M-Gruppe:

Quelle: https://hmgroup.com/sitemap/
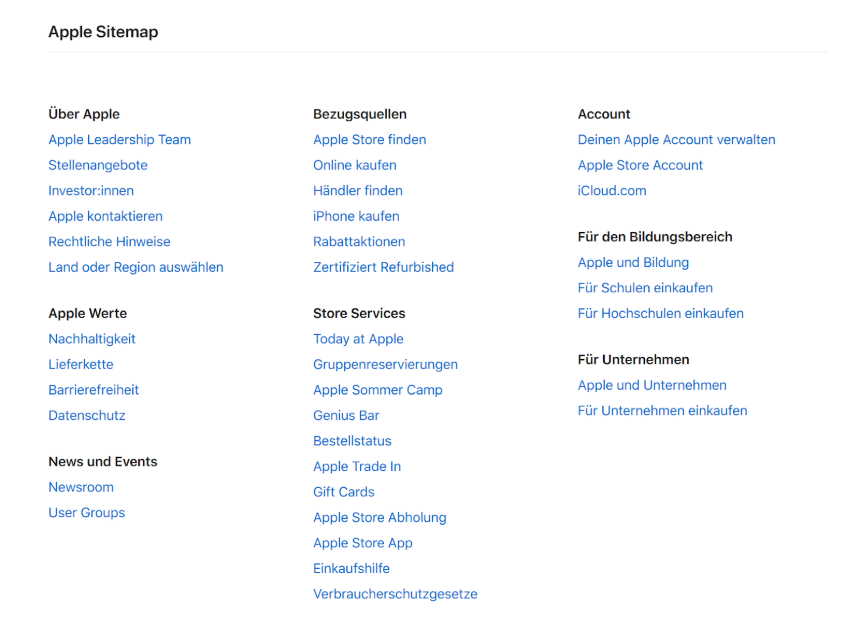
Auch Apple hilft seinen User:innen mit einer HTML Sitemap dabei, sich besser zurechtzufinden:

Quelle: https://www.apple.com/at/sitemap/
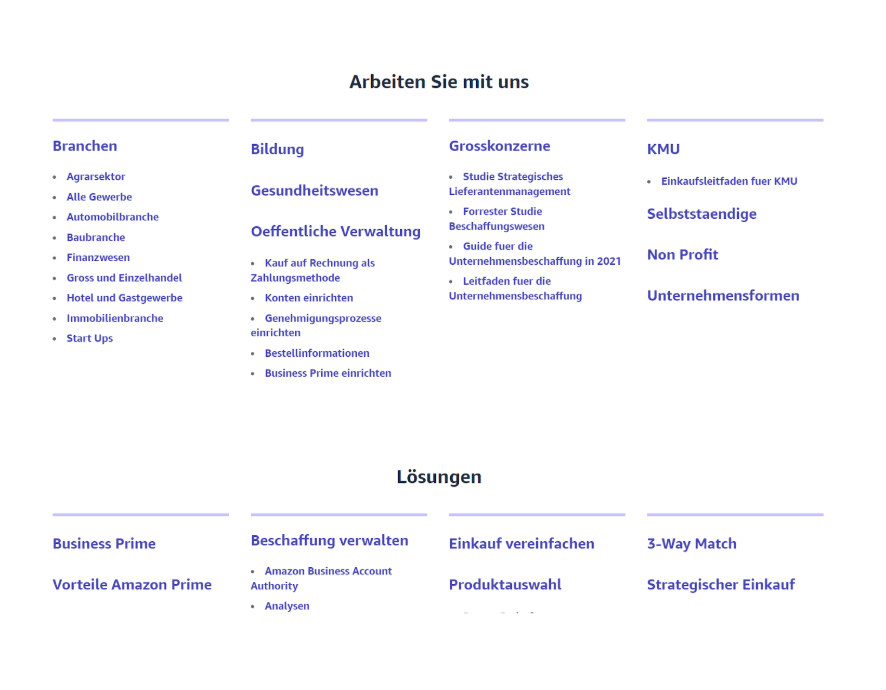
Ebenso verfügt Amazon Business über eine Sitemap:

Quelle: https://business.amazon.de/de/sitemap
Tools zur Erstellung einer HTML Sitemap
Es gibt auch Tools, die dir bei der Erstellung einer HTML Sitemap helfen können bzw. diese für dich erstellen. Im Folgenden stellen wir dir vier Tools vor:
✅ Screaming Frog SEO Spider:
- Crawlt die Website und exportiert eine Liste aller URLs, die als Grundlage für eine HTML Sitemap dienen kann.
- Vorteil: Besonders nützlich für große Websites mit vielen Unterseiten.
✅ XML-Sitemaps.com:
- Erstellt sowohl XML- als auch HTML-Sitemaps aus der URL der Website.
- Vorteil: Kostenlos und einfach zu bedienen.
✅ Yoast SEO Plugin (WordPress):
- Generiert automatisch XML- und HTML-Sitemaps für WordPress-Websites.
- Vorteil: Kein technisches Wissen erforderlich.
✅ Dyno Mapper:
- Visualisiert die Seitenstruktur und generiert HTML-Sitemaps.
- Vorteil: Unterstützt auch die Planung der Website-Struktur.
Detaillierte Anleitung zur Erstellung einer HTML Sitemap
Solltest du eine HTML Sitemap erstellen wollen, solltest du folgende Schritte befolgen:
1. Seitenstruktur analysieren: Liste alle wichtigen Seiten deiner Website, die in die Sitemap aufgenommen werden sollen.
2. HTML-Datei erstellen: Öffne einen Texteditor (z. B. Notepad oder VS Code) und erstelle eine neue Datei mit der Endung .html.
3. Grundstruktur aufbauen: Füge den HTML-Basiscode ein, z. B.:
<!DOCTYPE>
<html>
<head>
<title>Sitemap</title>
</head>
<body>
<h1>Website Sitemap</h1>
<ul>
<li><a href="/startseite">Startseite</a></li>
<li><a href="/ueber-uns">Über uns</a></li>
<li><a href="/kontakt">Kontakt</a></li>
</ul>
</body>
</html>
4. Links hinzufügen: Ergänze die Liste um alle wichtigen Seiten mit anklickbaren Links.
5. Sitemap testen: Lade die HTML-Datei auf den Server hoch (z. B. via FTP) und überprüfe sie im Browser.
6. Sitemap verlinken: Platziere einen Link zur HTML Sitemap im Footer oder an einer gut sichtbaren Stelle der Website.
Freelancer:innen, die du sonst nicht findest
Ausgewählte Freelancer:innen direkt kontaktieren.
📌 Fazit: Erstelle eine HTML Sitemap und steigere so deine Benutzer:innen-Freundlichkeit!
Eine HTML Sitemap kann Auswirkungen auf SEO haben. Sie ergibt in den meisten Fällen aber nur auf sehr großen und umfangreichen Websites Sinn. Auf kleinen Shops, kleinen Corporate Websites oder Blogs kann man sich den Aufwand in den meisten Fällen sparen.
Große Seiten können von der Sitemap hingegen profitieren, weil sie die Nutzer:innen-Freundlichkeit verbessern, was zu einer längeren Aufenthaltsdauer und geringeren Absprungrate führen kann, was Suchmaschinen als positives Zeichen werten.
Wenn du dir unsicher bist, ob eine HTML Sitemap auf deiner Website sinnvoll ist, lasse das von einem SEO Profi beurteilen, der sich mit technischer Suchmaschinenoptimierung auskennt.
💡 Wichtig: Eine XML Sitemap empfehle ich in jedem Fall!
Häufig gestellte Fragen
Was ist der Unterschied zwischen einer HTML Sitemap und einer XML Sitemap?
Eine HTML Sitemap ist für die Nutzer:innen gedacht. Sie bietet eine benutzer:innen-freundliche Übersicht der Website-Struktur und hilft Besucher:innen, schnell relevante Inhalte zu finden. Eine XML Sitemap hingegen richtet sich an Suchmaschinen. Sie ist ein strukturiertes Verzeichnis aller wichtigen Seiten einer Website und unterstützt Crawler wie Google dabei, Inhalte effizient zu entdecken und zu indexieren.
Braucht jede Website eine HTML Sitemap oder nur bestimmte Seiten?
Nicht jede Website benötigt eine HTML Sitemap. Sie ist besonders nützlich für große Websites mit vielen Unterseiten, wie Online-Shops, Unternehmensportale oder Plattformen mit komplexen Strukturen. Für kleine Websites mit intuitiver Navigation und wenigen Seiten ist sie oft überflüssig.
Wie wirkt sich eine HTML Sitemap auf SEO und Benutzer:innen-Freundlichkeit aus?
Eine HTML Sitemap verbessert die Benutzer:innen-freundlichkeit, indem sie Besucher:innen Orientierungshilfen bietet, was die Verweildauer erhöhen und die Absprungrate senken kann. Das hat indirekt positive Effekte auf SEO. Zudem stärkt sie die interne Verlinkung und erleichtert Suchmaschinen das Auffinden von Inhalten, besonders bei sehr umfangreichen Websites.
Kann ich auf eine HTML Sitemap verzichten, wenn ich eine gut strukturierte Navigation habe?
Ja, wenn deine Website eine klar strukturierte Navigation hat und Nutzer:innen schnell die gewünschten Inhalte finden können, ist eine HTML Sitemap oft überflüssig. Eine übersichtliche Navigation ist meist effektiver als eine zusätzliche Sitemap.
