Im Internet geht es eng zu. Wie viele Websites es gibt, weiß niemand genau. Schätzungen gehen aber von über 1,1 Milliarden Seiten aus (Quelle: statista.de) – und pro Minute kommen ungefähr 100 neue dazu. Wer bei all dieser Konkurrenz nicht untergehen will, muss auffallen. Denn wie bei kaum einem anderen Medium gilt: Der erste Eindruck zählt, eine zweite Chance gibt es selten.
Entsprechend wichtig ist es, eine Website zu designen, die überzeugt, damit der:die User:in nicht direkt wieder eine Seite weiter klickt. Worauf du achten musst, wenn du eine Website designst oder gestalten lässt, erfährst du hier. 🚀
In diesem Artikel
Inhaltsverzeichnis zum Thema Website designen
- Warum ist gutes Webdesign beim Website designen so wichtig?
- Funktion vor Form – Worauf es beim Website designen wirklich ankommt
- So kannst du eine Website designen, die überzeugt
- CMS oder individuell? Die passende Umsetzungsform für deine Website
- Website designen ist ein Prozess – Warum deine Seite nie „fertig“ ist
- 📌 Fazit: Mehr als nur Verpackung – Design deine Website für echte Sichtbarkeit
Warum ist gutes Webdesign beim Website designen so wichtig?
Während sich der Begriff Webdesign meist auf den rein visuellen Gestaltungsaspekt konzentriert, umfasst das Website designen weit mehr – von der Zieldefinition über die Informationsarchitektur bis hin zur technischen Umsetzung.
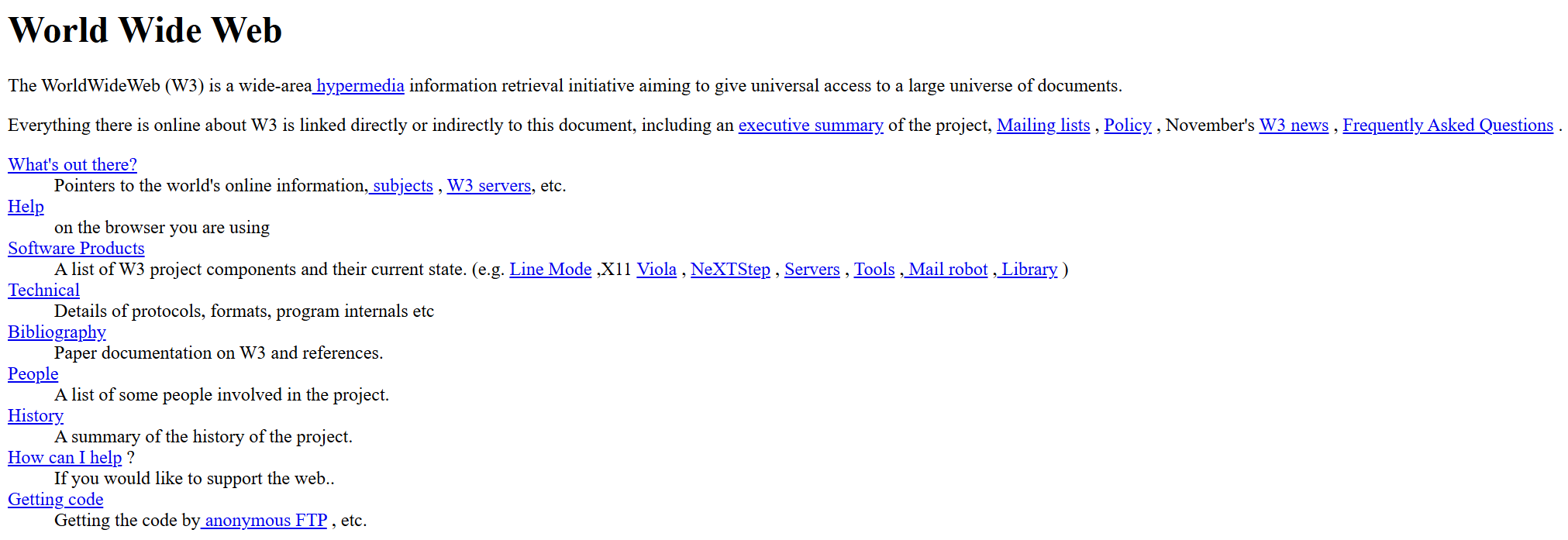
Schaut man sich die erste Website (siehe Screenshot) aus dem Jahr 1991 an, sieht man sofort: Gestaltung und Ästhetik spielten damals keine Rolle. Einerseits gab es die technischen Möglichkeiten dazu noch gar nicht, andererseits war der Fokus ganz klar: Der Inhalt zählt, sonst nichts.

Die erste Website, die je veröffentlicht wurde. (Quelle: https://info.cern.ch/hypertext/WWW/TheProject.html)
Und heute? 34 Jahre später übertrumpfen sich Websites in Sachen Design regelmäßig. Aufwändige Layouts, Animationen und interaktive Elemente sind überall zu finden. Unternehmen versuchen damit, aus der Masse herauszustechen und die Aufmerksamkeit der Besucher:innen zu gewinnen.
💡 Info: Wie du eine eigene Website erstellst, erklärt dir Panagiotis, worauf es ankommt, wenn du eine Website erstellen lassen möchtest, verrät dir Christian.
Mit Junico in die neue Arbeitswelt!
Finde die richtigen Freelancer:innen für dein nächstes Projekt oder suche nach spannenden Aufträgen, die zu deinen Skills passen.
Funktion vor Form – Worauf es beim Website designen wirklich ankommt
Trotzdem gilt: Vor lauter „Verpackung“ darf der Inhalt nicht zu kurz kommen. Denn auch für Websites gilt der universelle Gestaltungsgrundsatz: „Form follows function“ – Die Funktion der Website gibt die Gestaltung vor.
Es geht also nicht darum, jeden kurzlebigen Trend mitzumachen oder die Seite medial zu überfrachten. Stattdessen steht eine klare Kommunikation an erster Stelle.
Gestaltungselemente, Medien und Interaktionen, aber auch die Technik im Hintergrund – alles dient demselben Zweck: in kurzer Zeit einen guten Eindruck zu erzeugen und der richtigen Zielgruppe die richtigen Botschaften zu vermitteln.
Conversion-Ziele: Design, das zum Handeln motiviert
Ein überzeugendes Design soll nicht nur ästhetisch sein oder Informationen bereitstellen – es soll konkret dazu führen, dass Nutzer:innen handeln. Je nach Ziel der Seite kann das z. B. eine Kontaktaufnahme, der Kauf eines Produkts oder das Ausfüllen eines Formulars sein.
Deshalb ist es wichtig, beim Website designen auch Conversions gezielt mitzudenken:
- Deutlich sichtbare Call-to-Actions (z. B. „Jetzt anfragen“, „Download starten“)
- Visuelle Hervorhebungen, die die Handlungsaufforderung lenken
- Eine klare Struktur, damit die Schritte zur Handlung möglichst einfach sind
Design, Usability und Inhalte sollten stets auf das gewünschte Ziel ausgerichtet sein.
Du suchst Freelancer:innen, die deine Website designen?
Stelle hier deine unverbindliche Anfrage ein!
Jetzt Auftrag erstellenSo kannst du eine Website designen, die überzeugt
Der Aufbau einer Website beginnt also immer mit einer klaren Zieldefinition: Wen möchte ich ansprechen? Und was soll kommuniziert werden?
Daraus ergibt sich ein durchdachtes Konzept, das Einfluss auf die Seiten-Struktur, Inhalte, Gestaltung und Entwicklung hat. Neben dieser Basis gibt es aber noch weitere Kriterien, wenn du eine Website gestaltest oder designen lassen möchtet.
1. Zieldefinition & Markenidentität
Wer eine Website designen will, sollte bedenken: Sie ist das digitale Aushängeschild der Marke. Sie muss die Werte und die visuelle Identität widerspiegeln. Besucher:innen müssen die Marke auf Anhieb erkennen können, egal ob sie die Website, ein Printprodukt oder Social-Media-Beiträge sehen.
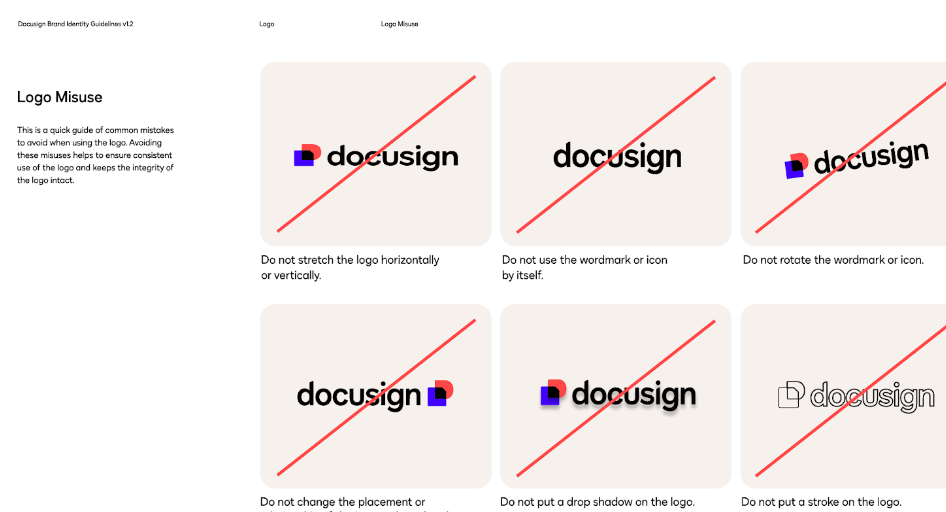
Das betrifft Basics wie Logo, Typografie oder die Farbwelt. Aber auch die Stilrichtung der verwendeten Bilder und Videos ist ein Faktor, genauso wie die Corporate Language, also die Tonalität und Ansprache, in der Texte gehalten sind.

Brand Guidelines von "docusign" zur Benutzung ihres Logos.
Das Ziel: Die Website soll sich als nahtloser Bestandteil in die gesamte Unternehmenskommunikation einfügen. Denn je stimmiger das Markenbild über verschiedene Medien hinweg ist, desto schneller können Nutzer:innen Vertrauen in die Marke gewinnen und sich orientieren.
2. Benutzer:innenfreundlichkeit & User Experience
Eine benutzer:innenfreundliche Website sorgt dafür, dass Besucher:innen länger auf der Seite bleiben und nicht frustriert oder im schlimmsten Fall abgestoßen werden. Je intuitiver die Benutzung und je klarer die Botschaften, desto besser die User-Experience (UX).
Das beeinflusst sowohl die Technik als auch das Design und die Inhalte. Beispiele für eine gute User Experience sind:
✅ Eine logische Navigationsstruktur, die Inhalte verständlich gliedert und auch unterschiedliche Zielgruppen (z. B. Kund:innen und Bewerber:innen) abholt und zielgenau leitet.
✅ Micro-Animationen und visuelles Feedback, z. B. das Hervorheben eines Buttons beim Mouseover oder eine Bestätigung nach Absenden eines Formulars.
✅ Schnelle Ladezeiten und eine gute Performance der Seite, um Wartezeiten zu verhindern.
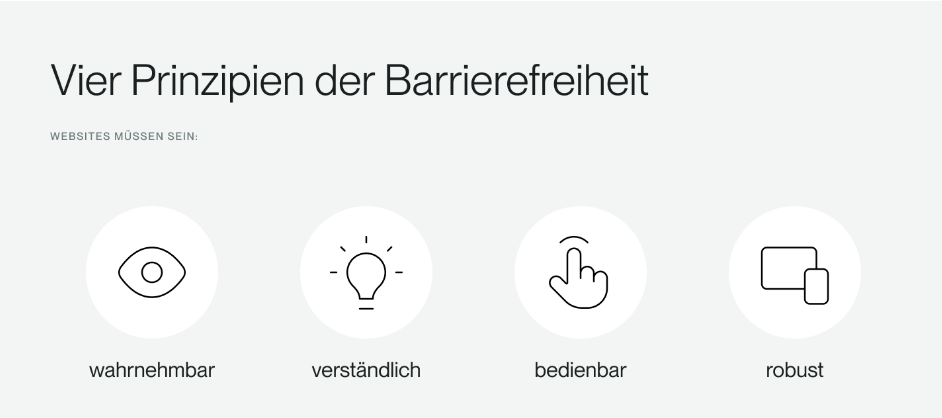
3. Barrierefreiheit: Inklusive Website designen
Barrierefreiheit bei Websites bedeutet: Die Seite ist technisch und inhaltlich so aufgebaut, dass sie mögliche Einschränkungen der Nutzer:innen mitdenkt und verhindert.
Das verbessert nicht nur die digitale Teilhabe der fast 8 Millionen Menschen in Deutschland mit Schwerbehinderung, sondern betrifft uns alle.

Denn diese Einschränkungen müssen nicht immer eine permanente Behinderung sein, sondern können auch temporär oder situativ aufkommen:
✅ Permanent:
- Barriere: Eine Person ist blind und deshalb auf einen Screenreader angewiesen, um den Website-Inhalt zu erfassen.
- Lösung: Die Website ist technisch für die Benutzung mit Screenreader ausgelegt.
✅ Temporär:
- Barriere: Eine Person hatte eine Augen-Operation und ist dadurch für einige Zeit sehgeschwächt.
- Lösung: Die Website lässt eine Zoom-Funktion zu und Inhalte sind skalierbar, um die Schriftgröße und Lesbarkeit zu verbessern.
✅ Situativ:
- Barriere: Eine Person sieht die Website bei direkter Sonneneinstrahlung auf dem Display an.
- Lösung: Die Gestaltung der Website enthält ausreichend Kontraste, sodass die Inhalte trotzdem lesbar sind.
Barrierefreiheit stellt also gewisse Standards her und macht Websites so zugänglicher für alle Nutzer:innen. Gut, dass diese Standards ab Mitte 2025 auch verpflichtend sind.
4. Performance & SEO – Sichtbar statt schön allein
Damit eine professionell designte Website überhaupt gefunden wird, ist Suchmaschinenoptimierung (SEO) essenziell. SEO sorgt dafür, dass die Inhalte einer Website von Google & Co. besser erkannt und möglichst weit oben in den Suchergebnissen angezeigt werden.
Grob lässt sich SEO in drei Kategorien einteilen:
✅ Technisches SEO betrifft die Seiten-Performance, die Code-Architektur und gewisse Meta-Daten, die einer Website beigefügt werden können. Das Ziel ist, dass die Website möglichst schnell und effizient läuft und Suchmaschinen den Aufbau der Website verstehen.
✅ On-Page-SEO bezieht sich auf die Optimierung der Informationen auf der Seite. Hier ist wichtig, Suchmaschinen die Inhalte verständlich zu machen und gleichzeitig die User-Experience zu verbessern. Schlüsselpunkte sind z. B. die Optimierung von Seiten auf bestimmte Keywords (z. B. durch die Erwähnung im Seitentitel, Überschriften und Texten), interne Verlinkungen oder der Einsatz von Bildern und Videos.
✅ Off-Page-SEO umfasst alle Maßnahmen, die außerhalb der Website stattfinden, um das Ranking zu verbessern. Dabei geht es vor allem um den Aufbau von sogenannten Backlinks, also Verlinkungen von anderen Seiten, Aktivitäten auf Social Media oder Local SEO, also Einträge z. B. in Google Maps oder lokalen Verzeichnissen.
5. Gestaltungsprinzipien für modernes Webdesign
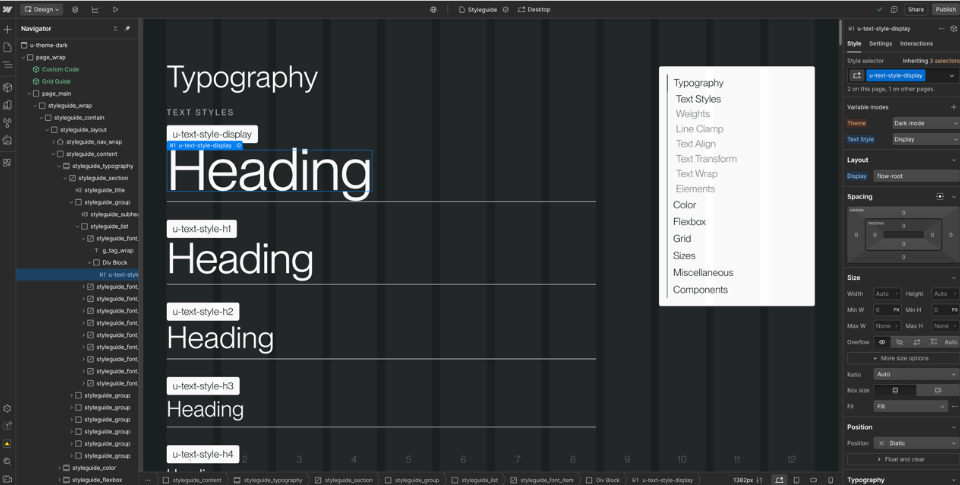
Nicht zuletzt bedeutet gutes Webdesign auch schlicht, wie der Name schon sagt, gutes Design an sich. Universelle Gestaltungsprinzipien helfen, die Inhalte der Website visuell ansprechend in Szene zu setzen.

Styleguide einer Website in Webflow
Die Besonderheit bei der Gestaltung von Websites ist, dass sich das Layout auf ganz unterschiedliche Bildschirmgrößen anpassen muss (responsive Webdesign). Umso wichtiger ist es, sich an Prinzipien zu halten:
✅ Visuelle Hierarchie hilft, dass die wichtigsten Inhalte immer zuerst ins Auge fallen. Ein guter Einsatz von Größe, Farbe und Position ist entscheidend, um die Aufmerksamkeit gezielt zu lenken.
✅ Ausreichender Whitespace (Freiraum) zwischen Elementen sorgt für angenehme Portionierung, verbessert die Lesbarkeit und lenkt die Aufmerksamkeit auf das Wesentliche.
✅ Konsistenz, also ein einheitlicher Stil bei Buttons, Schriftarten und Abständen, ist maßgeblich für einen hochwertigen, gut strukturierten Look der Seite.
6. Mobile-First – Für die Nutzung auf dem Smartphone gedacht
Moderne Websites werden heute meist nach dem Mobile-First-Prinzip entwickelt. Das bedeutet: Statt die Seite zuerst für Desktop-Bildschirme zu gestalten und dann für kleinere Screens zu adaptieren, beginnt der Designprozess direkt mit dem Smartphone-Format. Der Vorteil: Funktionen, Inhalte und Gestaltungselemente werden von Anfang an für die wichtigste Plattform konzipiert – denn der Großteil der Nutzer:innen surft mobil.
Zudem berücksichtigt Google bei der Indexierung in der Regel die Mobile-Version einer Website zuerst. Wer also bei der mobilen Darstellung spart, verschenkt Sichtbarkeit in der Suche – und riskiert eine schlechtere User-Experience auf dem meistgenutzten Gerät.
CMS oder individuell? Die passende Umsetzungsform für deine Website
Wer eine Website designen (lassen) möchte, hat heute viele Optionen: vom Website-Baukasten über klassische Content-Management-Systeme (CMS) bis zur maßgeschneiderten Entwicklung durch Freelancer:innen.
- Baukastensysteme wie Squarespace oder Wix sind ideal für einfache Seiten mit geringem Budget und schneller Umsetzung.
- CMS wie Webflow, WordPress oder Typo3 bieten mehr Flexibilität und ermöglichen es, Inhalte ohne Programmierkenntnisse zu pflegen.
- Individuelle Programmierung eignet sich, wenn spezielle Funktionen, komplexe Logiken oder maximale Skalierbarkeit gefragt sind.
Welche Lösung passt, hängt von Zielen, Budget, Zeitrahmen und interner Expertise ab.
Freelancer:innen, die du sonst nicht findest
Ausgewählte Freelancer:innen direkt kontaktieren.
Website designen ist ein Prozess – Warum deine Seite nie „fertig“ ist
Im Unterschied zu Print-Medien wie Broschüren oder Magazine, die man einmal in den Druck gibt und dann nicht mehr abändern kann, ist eine Website ein lebendiges Medium mit dem Anspruch, ständig weiterentwickelt und verbessert zu werden.
Neue Inhalte und Funktionen gehören genauso dazu wie die Auswertung von Feedback und Analysen. Kurz gesagt: Eine Website ist nie „fertig“, sondern ein dynamisches Marketingtool, das mit den Anforderungen der Zielgruppe mitwächst und sich verändert.
📌 Fazit: Mehr als nur Verpackung – Design deine Website für echte Sichtbarkeit
Am Ende sind es viele Faktoren, die über den Erfolg einer Website entscheiden. Nicht nur die Verpackung, aber auch nicht nur der Inhalt, sondern beides im Einklang: Ein solides Konzept mit klarer Zielsetzung, ein nutzer:innenzentriertes Design und eine funktionale, performante Technik.
Wer all diese Aspekte berücksichtigt, kann eine Website designen, die nicht nur oberflächlich überzeugt, sondern nachhaltig funktioniert.
Und wenn man dann den ‚Go-live‘-Button klickt und die Website online geht – zeitgleich mit 99 anderen in dieser Minute? Dann macht genau das den Unterschied, ob die Website in der Masse untergeht oder sichtbar bleibt.
Häufig gestellte Fragen
Was macht gutes Webdesign aus?
Gutes Webdesign beginnt mit einer klaren Zielsetzung und orientiert sich an der Zielgruppe. Es verbindet Markenidentität mit nutzer:innenfreundlicher Struktur, schneller Ladezeit und ansprechendem, konsistentem Design. Barrierefreiheit, Mobiloptimierung und SEO sind essenzielle Bestandteile. Das Design folgt dabei immer der Funktion – nicht umgekehrt.
Was sollte ich beachten, wenn ich eine Website designen lasse?
Eine gute Website braucht mehr als ein schönes Layout. Achte auf ein klares Ziel, eine intuitive Struktur, gute Performance, mobile Optimierung, Barrierefreiheit und ein konsistentes Markenerscheinungsbild. Freelancer:innen helfen dir, diese Aspekte zu vereinen – von der Konzeption bis zur Umsetzung.
Warum ist SEO beim Website designen so wichtig?
Selbst die beste Website bringt nichts, wenn sie niemand findet. SEO sorgt dafür, dass Google & Co. deine Inhalte erkennen und hoch platzieren. Dazu gehören technisches SEO (Ladezeit, Struktur), On-Page-Optimierung (Keywords, Inhalte) und Off-Page-SEO (Backlinks, Social Signals).
Wie finde ich passende Freelancer:innen für mein Webdesign-Projekt?
Nutze Plattformen wie Junico, um gezielt nach erfahrenen Freelancer:innen im Bereich Webdesign zu suchen. Gute Briefings, klare Ziele und Referenzprojekte helfen dabei, das passende Match zu finden – für eine Website, die zu deiner Marke passt.
