
UI Design Grundlagen: 9 Tipps, die deine Website verbessern
Grafikdesignerin
· September 2024
· aktualisiert Oktober 2024
In diesem Artikel
Inhaltsverzeichnis zum Thema "UI Design"
- Was ist UI Design?
- 1. Konsistenz im UI Design
- 2. Gestaltgesetze im UI Design
- 3. Minimalismus im UI Design
- 4. Ordnung im UI Design
- 5. Kontrast und Lesbarkeit im UI Design
- 6. Hochwertige Bilder im UI Design
- 7. Einheitliche Typografie im UI Design
- 8. Intuitive Bedienelemente im UI Design
- 9. Lesefreundliche Textlayouts im UI Design
- 📌 Fazit: Jetzt UI Design optimieren und Nutzer:innen glücklich machen!
Die Gestaltung einer Benutzer:innenoberfläche (UI) ist eine komplexe und zugleich intuitive Disziplin, die auf der menschlichen Psychologie und Wahrnehmung basiert. Eine gut gestaltete UI kann den Unterschied zwischen einer Anwendung, die begeistert, und einer, die frustriert, ausmachen. Dieser Artikel stellt neun grundlegende Tipps vor, die auf bewährten Prinzipien und Best Practices im UI Design basieren. Diese Tipps helfen dir dabei, eine intuitive, konsistente und ästhetisch ansprechende Benutzer:innenoberfläche zu schaffen, die die Nutzer:innenerfahrung optimiert und deine Marke professionell präsentiert.
Was ist UI Design?
Nutzer:innen haben bestimmte Erwartungen und Gewohnheiten, wenn sie mit Software interagieren. Das Front-End bezeichnet hierbei die Benutzer:innenoberfläche, das heißt, wenn ich im Laufe des Artikels von Benutzer:innenoberflächen spreche, meine ich die UI Gestaltung von Websites, Suchmaschinen und ähnlichen Anwendungen. Die bekannten Elemente und Strukturen wie Menüdarstellungen, Buttonpositionierungen oder Textdarstellungen erleichtern Nutzer:innen die Bedienung. Ein einmal erlerntes Handlungsmuster läuft nahezu automatisch ab, sodass man nicht über aktive Bewegungen beim Smartphone nachdenken muss. Das ist vergleichbar mit dem Autofahren: Durch Übung läuft das sensorische Muster fahren „automatisch“ ab. Diese Vorgehensweise spart nicht nur Zeit und Ressourcen, sondern erhöht auch die Benutzer:innenfreundlichkeit, indem sie Vertrautheit schafft. Eine gute UI-Gestaltung ist wie gutes Make-up – unauffällig und ästhetisch passend.
1. Konsistenz im UI Design
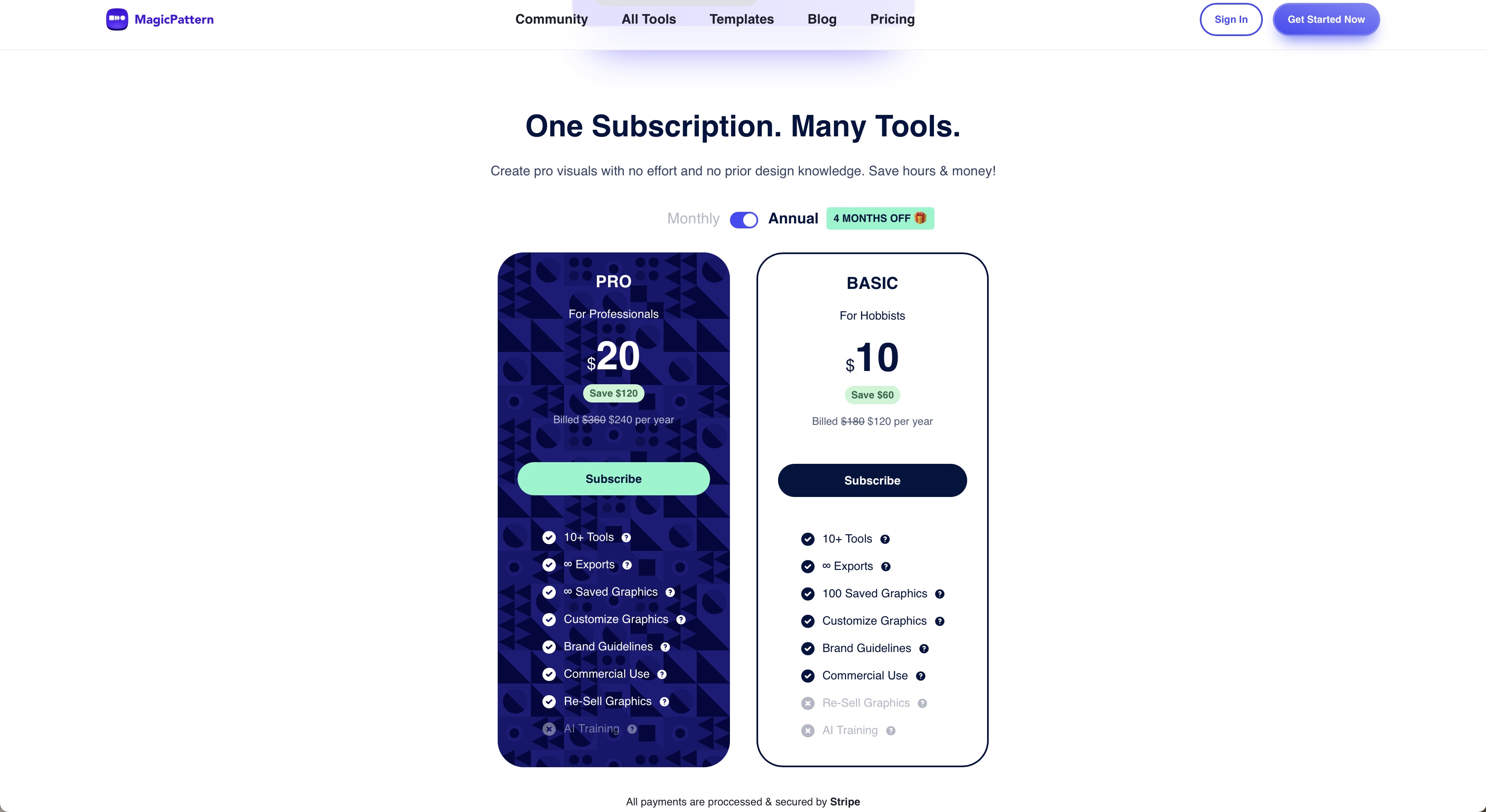
Konsistenz ist ein entscheidender Faktor für eine benutzer:innenfreundliche UI-Gestaltung. Eine konsistente Gestaltung bedeutet, dass ähnliche Elemente und Aktionen stets auf dieselbe Weise dargestellt und behandelt werden. Dies umfasst die Verwendung konsistenter Farben, Layouts, Begriffe, Icons und Positionen. Ein Beispiel: Windows-Nutzer:innen erwarten das Schließen-Symbol (X) in der rechten oberen Ecke eines Fensters. Wenn dieses Symbol plötzlich an einer anderen Stelle platziert ist, führt dies zu Verwirrung und verlangsamt die Bedienung. Konsistenz im UI Design sorgt dafür, dass Nutzer:innen die Bedienung schnell erlernen und effizient nutzen können. Ein anderes positives Beispiel ist Apple: die Geräte verändern sich seit Jahren nur in der technischen Größe, das UI bleibt stets dasselbe oder wird minimal weiterentwickelt. Genau deswegen gibt es die sogenannten iOS-Jünger:innen, die sie trotzdem kaufen!

2. Gestaltgesetze im UI Design
Die Gestaltgesetze, die in den 1920er Jahren entwickelt wurden, beschäftigen sich mit der menschlichen Wahrnehmung und der Herstellung von Zusammenhängen. Diese Prinzipien sind unersetzlich für das UI Design.
Vier zentrale Gestaltgesetze sind besonders relevant:
💡 Gesetz der Nähe: Elemente, die nah beieinander liegen, werden als zusammengehörig wahrgenommen. Deshalb solltest du Elemente, die zusammengehören, auch nebeneinander platzieren.
💡 Gesetz der Ähnlichkeit: Ähnliche Elemente werden als Gruppe wahrgenommen. Zum Beispiel solltest du Produktbilder mit gleicher Größe und Form nutzen, weil sie als zusammengehörig wahrgenommen werden.
💡 Gesetz der Geschlossenheit: Unvollständige Formen werden als vollständige wahrgenommen, wenn sie einen geschlossenen Umriss bilden. Du solltest Formen also so verwenden, dass sie als geschlossener Umriss wahrgenommen werden und nicht als einzelne Elemente.
💡 Gesetz der Kontinuität: Das menschliche Auge folgt Linien und Kurven und interpretiert sie als zusammenhängend. Auf einer Website führt eine durchgängige, horizontale Linie den Blick der Nutzer:innen automatisch von links nach rechts über den Bildschirm. Du kannst Linien in jeglicher Form als Blickführung verwenden, selbst wenn sie in unterschiedlichen Farben dargestellt sind. Diese Prinzipien helfen, die Benutzer:innenoberfläche klar und verständlich zu gestalten, was die Benutzer:innenfreundlichkeit erheblich verbessert.
Klingt alles kompliziert?
Hole dir Unterstützung bei unseren Freelancer:innen!
Jetzt UI Design Freelancer:innen finden3. Minimalismus im UI Design
Minimalismus ist eine wichtige Devise in der UI-Gestaltung. Jedes Element auf der Benutzer:innenoberfläche stellt eine Information für die Nutzer:innen dar. Je mehr Informationen vorhanden sind, desto schneller können Anwender:innen überfordert und im schlimmsten Fall verwirrt sein. Reduziere also den Inhalt auf das Nötigste. Stelle dir hier immer die Frage: Was trägt das Element zur Information für die Nutzer:innen bei? Unterstützt sie das Corporate Design der Marke? Die Funktion zum Kaufen? Oder ist es nur ein verwirrendes Dekoelement? Wenn die Oberfläche dennoch überfüllt wirkt, solltest du den Inhalt auf mehrere Seiten aufteilen oder einen Bot verwenden, um Nutzer:innen durch die einzelnen Schritte zu führen. Ein aufgeräumtes, minimalistisches UI Design fördert eine klare Kommunikation und vermeidet Frustration.

4. Ordnung im UI Design
Eine strukturierte Benutzer:innenoberfläche ist für die Nutzer:innen angenehm und leicht zu bedienen. Achte darauf, dass Elemente bündig angeordnet und die Abstände dazwischen einheitlich groß sind. Texte sollten immer linksbündig gesetzt werden, um einen guten Lesefluss zu gewährleisten. Neben den sichtbaren Elementen spielt auch der Weißraum eine wichtige Rolle beim UI Design. Weißraum, der leere Raum zwischen den Elementen, wird oft unterschätzt, hat aber eine positive Wirkung auf die Wahrnehmung. Er hilft, die Oberfläche übersichtlicher und ästhetischer zu gestalten. Luft zwischen Elementen, die nicht zusammengehören, sowie großzügige Ränder tragen dazu bei, dass die Oberfläche nicht überladen wirkt.

5. Kontrast und Lesbarkeit im UI Design
Kontrast und Lesbarkeit sind wesentliche Aspekte einer benutzer:innenfreundlichen UI-Gestaltung. Ein ausreichender Kontrast zwischen Text und Hintergrund sorgt dafür, dass Inhalte leicht lesbar sind. Das fördert übrigens auch die Barrierefreiheit! Verwende eine gut abgestimmte Farbpalette, um visuelle Harmonie zu schaffen. Achte darauf, dass wichtige Informationen hervorgehoben werden, indem sie durch Farbe oder Größe abheben. Klare, gut lesbare Schriftarten und ein angemessener Zeilenabstand verbessern die Lesbarkeit und das UI Design zusätzlich.

6. Hochwertige Bilder im UI Design
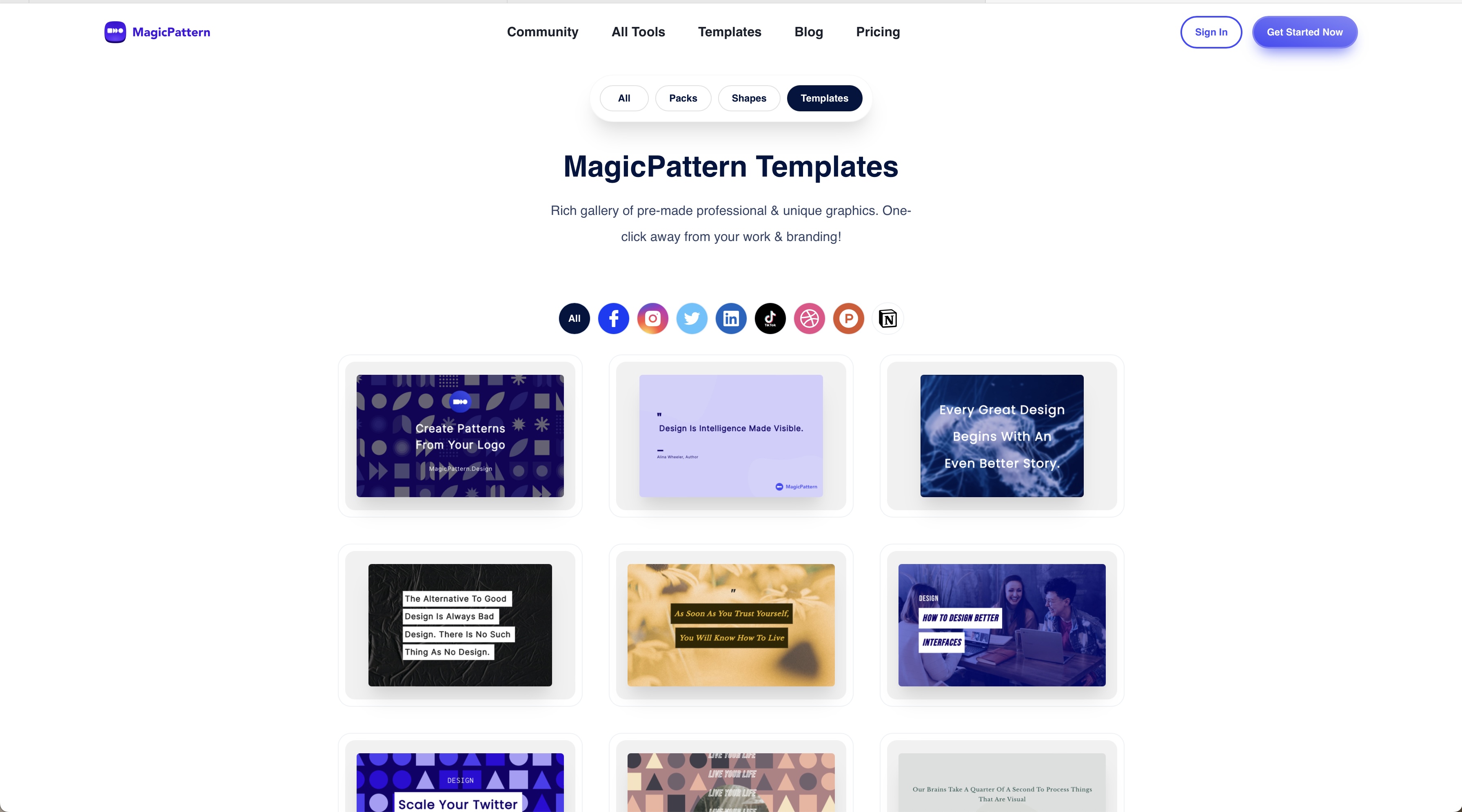
Bilder und Icons sind zentrale Elemente eines ansprechenden UI Designs. Verwende hochwertige Bilder und Stockfotos, die zum Look and Feel der Anwendung passen. Achte dabei auf geeignete Formate, Dateigrößen und Dimensionen, um die Ladezeiten zu optimieren und die Ästhetik zu bewahren. Icons sollten klar und verständlich sein und die Funktionen, die sie repräsentieren, eindeutig darstellen.
7. Einheitliche Typografie im UI Design
Typografie spielt eine entscheidende Rolle in der visuellen Kommunikation. Wähle Schriftarten, die zum Look and Feel der Anwendung passen und eine klare visuelle Hierarchie im UI Design unterstützen. Unterschiedliche Schriftgrößen und -stile können genutzt werden, um wichtige Informationen hervorzuheben und die Lesbarkeit zu verbessern. Achte darauf, dass die Schriftgröße groß genug ist, um ohne Anstrengung gelesen werden zu können, und verwende diese in unterschiedlichen Gewichtungen, um Hierarchien zu verdeutlichen.

8. Intuitive Bedienelemente im UI Design
Bedienelemente wie Buttons und Formularfelder sollten intuitiv und leicht bedienbar sein. Verwende klare Beschriftungen im UI Design, die die Funktion des Elements sofort erkennbar machen. Feedbackmechanismen sind ebenfalls wichtig, um den Nutzer:innen zu zeigen, dass ihre Aktionen erfolgreich waren. Dies kann durch visuelle Hinweise wie Farbänderungen, Animationen oder Bestätigungsmeldungen geschehen.
Freelancer:innen, die du sonst nicht findest
Ausgewählte Freelancer:innen direkt kontaktieren.
9. Lesefreundliche Textlayouts im UI Design
Lange Textabschnitte können abschreckend wirken und die Lesbarkeit beeinträchtigen. Teile lange Texte in kürzere, leicht verdauliche Abschnitte auf. Nutze Zwischenüberschriften, Absätze und Listen, um den Text zu strukturieren und lesbarer zu machen. Dies hilft den Nutzer:innen, die Informationen schneller zu erfassen und zu verstehen.

📌 Fazit: Jetzt UI Design optimieren und Nutzer:innen glücklich machen!
Eine gut gestaltete Benutzer:innenoberfläche ist das Ergebnis sorgfältiger Planung und Umsetzung grundlegender Prinzipien des UI Designs. Indem man sich an bewährten Oberflächen orientiert, Konsistenz wahrt, Gestaltgesetze nutzt, auf Minimalismus setzt und Ordnung schafft, legt man die Basis für eine benutzer:innenfreundliche UI-Gestaltung. Durch die Verbesserung von Kontrast und Lesbarkeit, die Verwendung hochwertiger Bilder und Icons, eine sorgfältige Typografie, intuitive Bedienelemente und die Vermeidung zu langer Textabschnitte entsteht eine Anwendung, die Nutzer:innen begeistert und ihnen ermöglicht, ihre Ziele effizient zu erreichen. Im Kontext des UI Designs einer Website ist es besonders wichtig, diese Prinzipien zu berücksichtigen, da Websites oft die ersten Berührungspunkte mit Nutzer:innen darstellen. Die UI-Gestaltung ist dabei ein fortlaufender Prozess, der kontinuierliche Verbesserungen und Anpassungen erfordert, um den sich ständig ändernden Anforderungen und Erwartungen der Nutzer:innen gerecht zu werden.
Häufig gestellte Fragen
Was ist UI Design?
Die Gestaltung einer Benutzer:innenoberfläche (UI) ist eine komplexe und zugleich intuitive Disziplin, die auf der menschlichen Psychologie und Wahrnehmung basiert.
Warum ist UI Design wichtig?
Eine gut gestaltete UI kann den Unterschied zwischen einer Anwendung, die begeistert, und einer, die frustriert, ausmachen. Gutes UI Design schafft eine intuitive, konsistente und ästhetisch ansprechende Benutzeroberfläche, die die Nutzer:innenerfahrung optimiert und deine Marke professionell präsentiert.
Was sind Tipps für gutes UI Design?
- Konsistenz: Ähnliche Elemente und Aktionen werden stets auf dieselbe Weise dargestellt und behandelt, was dafür sorgt, dass Nutzer:innen die Bedienung schnell erlernen und effizient nutzen können.
- Gestaltgesetze befolgen: Die Gesetze der Nähe, Ähnlichkeit, Geschlossenheit und Kontinuität beruhen auf der menschlichen Wahrnehmungen und sind daher wichtige Grundlagen für UI Design.
- Minimalismus: Jedes Element auf der Benutzer:innenoberfläche stellt eine Information für die Nutzer:innen dar. Je mehr Informationen vorhanden sind, desto schneller können Anwender:innen überfordert sein. Reduziere also den Inhalt auf das Nötigste.
- Ordnung: Eine strukturierte Benutzer:innenoberfläche ist für die Nutzer:innen angenehm und leicht zu bedienen. Achte auf Bündigkeit, Weißräume, Rahmen und ausreichend Platz.
- Kontrast und Lesbarkeit: Ein ausreichender Kontrast zwischen Text und Hintergrund sorgt dafür, dass Inhalte leicht lesbar sind. Achte darauf, dass wichtige Informationen hervorgehoben werden, indem sie durch Farbe oder Größe abheben. Klare, gut lesbare Schriftarten und ein angemessener Zeilenabstand verbessern die Lesbarkeit zusätzlich.
- Hochwertige Bilder: Verwende hochwertige Bilder und Stockfotos, die zum Look and Feel der Anwendung passen. Achte dabei auf geeignete Formate, Dateigrößen und Dimensionen, um die Ladezeiten zu optimieren und die Ästhetik zu bewahren. Icons sollten klar und verständlich sein und die Funktionen, die sie repräsentieren, eindeutig darstellen.
- Einheitliche Typografie: Wähle Schriftarten, die zum Look and Feel der Anwendung passen und eine klare visuelle Hierarchie im UI Design unterstützen. Unterschiedliche Schriftgrößen und -stile können genutzt werden, um wichtige Informationen hervorzuheben und die Lesbarkeit zu verbessern.
- Intuitive Bedienelemente: Verwende klare Beschriftungen im UI Design, die die Funktion des Elements sofort erkennbar machen. Feedbackmechanismen sind ebenfalls wichtig, um den Nutzer:innen zu zeigen, dass ihre Aktionen erfolgreich waren.
- Lesefreundliche Textlayouts: Teile lange Texte in kürzere, leicht verdauliche Abschnitte auf. Nutze Zwischenüberschriften, Absätze und Listen, um den Text zu strukturieren und lesbarer zu machen.
Dir hat dieser Artikel gefallen? Sag es weiter…
Grafikdesignerin
Seit über 5 Jahren entwickelt Rebecca visuelle Geschichten für Unternehmen – ob durch Branding, Social-Media-Management oder User Interface Design. Mit einem starken Fokus auf authentische und fesselnde Erzählungen macht sie Marken durch kreative Design-Lösungen unvergesslich. Durch ihre Expertise im User Interface und Social-Media-Management unterstützt sie als begeisterte, empathische und kommunikative Wegbegleiterin für langfristige Partnerschaften.
Geschäftskonto von Finom — 3 Gratis-Monate exklusiv testen
Kostenfreies Geschäftskonto gesucht? Unser Partner Finom bietet dir ein exklusives Benefit: Teste alle Pläne von Finom für ganze drei Monate komplett gratis und unverbindlich und profitiere von vielen Vorteilen bei deinem Geschäftskonto!
Keine Kommentare
Melde dich an, um mitzureden!
Wie denkst du über den Artikel? Melde dich an und teile deine Meinung zum Thema!
CRM als Erfolgsfaktor für Franchise-Unternehmen: Zentrale Steuerung, lokale Umsetzung
Wie lassen sich zentrale Prozesse, Markenrichtlinien und Datenvorgaben im Franchise einheitlich umsetzen, ohne die lokale Selbstständigkeit einzuschränken? Der Beitrag zeigt, wie Franchise-Unternehmen mit einem CRM zentrale Vorgaben praxistauglich umsetzen und zugleich Reporting, Skalierbarkeit und nachhaltiges Wachstum sichern.
So funktioniert die Integration von CRM & E-Mail-Marketing
CRM und E-Mail-Marketing getrennt zu nutzen kostet Zeit und Nerven. In diesem Artikel erfährst du, wie die Integration zum Gamechanger wird. Inklusive Toolvergleich, Praxisbeispielen und DSGVO-Tipps für Freelancer:innen.
Low-Touch vs. High-Touch Sales: Welche Vertriebsstrategie passt zu deinem Unternehmen?
Low-Touch oder High-Touch Sales? Moderne Kaufprozesse folgen keinem festen Muster mehr. Während manche Kund:innen lieber selbstständig entscheiden, brauchen andere persönliche Beratung und Sicherheit. In diesem Artikel erfährst du, welche Vertriebsstrategie zu deinem Produkt, deinem Preisniveau und deiner Zielgruppe passt.
So funktioniert Junico
Self-Service
Handpicked
Ihr behaltet alles selbst in der Hand.
Auftrag erstellen
Auftrag erstellen
Erstellt kostenfrei einen Auftrag und beschreibt, welche Skills, welchen Umfang und welche Erfahrung ihr sucht.
In Prüfung
Inserat optimieren lassen
Wir prüfen euer Gesuch und optimieren es bei Bedarf – damit es die richtigen Freelancer:innen erreicht.
Bewerbungsphase
Bewerbungen erhalten
Passende Freelancer:innen bewerben sich direkt mit Profilen, Anschreiben und Honorarvorstellungen.
Auswahlphase
Freelancer:innen auswählen
Ihr entscheidet, mit wem ihr sprechen möchtet, führt Interviews und klärt alle Details direkt.
Projektstart
Zusammenarbeit starten
Wählt eure Favorit:innen aus, organisiert sie in eurem Pool und startet die Zusammenarbeit.
Abwicklung
Sicher abrechnen
Behaltet alle Aufwände im Blick, erhaltet Rechnungen und bezahlt einfach und sicher über Junico.
Wir sind Junico
Wir gestalten die neue Arbeitswelt, indem wir Freelancer:innen befähigen, mit ihren Skills die Welt zu verändern.
Expert:innen für dein Projekt
Wir verbinden euch mit Freelancer:innen, die ihr sonst nicht findet. Ob Startup oder Corporate — kleines oder großes Projekt: Passende Freelancer:innen für euch.
/5
Durchschnittliche Bewertung von über 4.000 Auftraggeber:innen
Finde passende Freelancer:innen
Beauftrage schnell und flexibel Freelancer:innen mit passenden Skills. Alle Freelancer:innen sind über Junico automatisch versichert.
/5
Durchschnittliche Bewertung von über 4.000 Auftraggeber:innen
UI Design Grundlagen: 9 Tipps, die deine Website verbessern